Überblick: Ionic-Framework für hybride, plattformübergreifende Anwendungen
Haben Sie sich jemals gefragt, wie es einigen Unternehmen gelingt, über mehrere Anwendungen hinweg und auf mehreren Plattformen (Web und Mobil) Konsistenz zu gewährleisten? Wie schaffen sie das?
Wenn Sie eine Struktur wie Ionic verwenden, ist das alles viel einfacher, als Sie es sich vorgestellt haben, denn damit kann man:
- mobile Anwendungen mit Web-Funktionalitäten entwickeln;
- eine konsistente Benutzererfahrung über mehrere Plattformen hinweg liefern;
- eine einzige Technologie sowohl für Web- als auch für mobile Anwendungen verwenden;
- doppelte Kodierung/Implementierung vermeiden;
- die Lieferzeit reduzieren;
- die Entwicklungskosten senken.
Wir bei Berg Software sind der Meinung, dass dies unabhängig von der Branche eine großartige Option für komplexe Unternehmen oder Produkte ist. Obwohl B2C-Nutzungen am meisten davon profitieren können, haben wir auch B2B-Nutzungsfälle gesehen, in denen Ionic erfolgreich eingesetzt wurde.
Ionic verwendet Web-Technologien (HTML, CSS und JavaScript), mit Integrationen für beliebte Technologien wie Angular und React. Da wir mit Angular bauen, ist es großartig, eine einzige Codebasis zu haben, die vollständig von Ionic unterstützt wird, um großartige Ergebnisse auf Mobil und Web oder auf Mobil und Desktop zu erzielen.
Um unseren Worten Taten folgen zu lassen, wollen wir nun einen Blick auf den Prozess der App-Entwicklung mit Ionic (anstatt auf eine bestimmte App-Entwicklung) werfen.
Wie funktioniert Ionic?
Schritt 0: Erforderliche Tools
Um fortzufahren, haben Sie wahrscheinlich (bereits) die richtige Toolbox bereitstehen:
- Node.js und sein Paketmanager (npm) für die Interaktion mit dem Ionic-Ökosystem.
- Einen Code-Editor mit Unterstützung für Javascript / TypeScript (z. B. Visual Studio Code)
- Ein/e Befehlszeilenschnittstelle/-terminal (z. B. Visual Studio Code für das Befehlszeilen-Terminal).
Schritt 1: Installieren der Ionic-Tools
npm install -g @ionic/cli
Schritt 2: Ionic-App erstellen
2.1. Geben Sie den Befehl ein:
ionic start <name>
2.2. Wählen Sie ein Framework

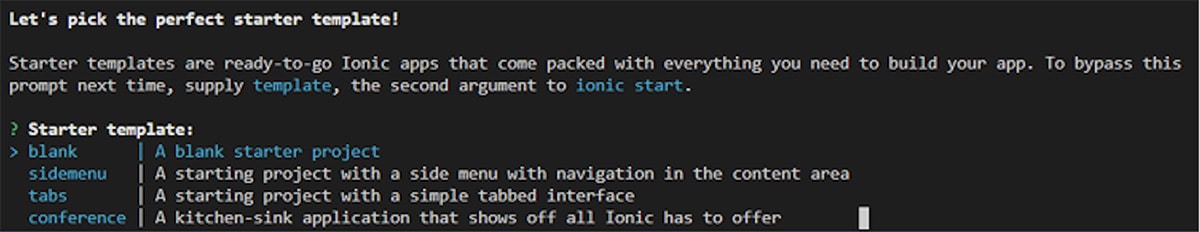
2.2. Wählen Sie eine Vorlage

Schritt 3: (Standard-) Ionic-Components & Beginn der Entwicklung
Die Ionic-Anwendungen bestehen aus High-Level-Bausteinen, den so genannten Components, mit denen Sie die Benutzeroberfläche für Ihre Anwendung schnell erstellen können. Ionic ist mit einer Reihe von Components ausgestattet, darunter Karten, Listen und Registerkarten.
Hier sehen Sie ein Beispiel für HTML-Code, der einen Teil der Ionic-Components verwendet:
<ion-header [translucent]="true">
<ion-toolbar>
<ion-title>
Tab 1
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content [fullscreen]="true">
<ion-list>
<ion-item>
<ion-label>Input</ion-label>
<ion-input></ion-input>
</ion-item>
<ion-item>
<ion-label>Toggle</ion-label>
<ion-toggle slot="end"></ion-toggle>
</ion-item>
<ion-item>
<ion-label>Radio</ion-label>
<ion-radio slot="end"></ion-radio>
</ion-item>
<ion-item>
<ion-label>Checkbox</ion-label>
<ion-checkbox slot="start"></ion-checkbox>
</ion-item>
</ion-list>
</ion-content>
<ion-header> rstellt die oberste Navigations- und Werkzeugleiste dar, mit „Tab 1“ als Titel.
<ion-content> enthält die visuellen Aspekte der Anwendung.
<ion-list>
<ion-item> ist ein Element, das Text, Symbole, Avatare, Bilder, Eingaben und alle anderen nativen oder benutzerdefinierten Elemente enthalten kann.
<ion-input> ist für Eingaben von Textarten wie „Passwort“, „E-Mail“ gedacht.
<ion-label> ist ein Wrapper-Element, das in Kombination mit <ion-item,>, <ion-input,>usw. verwendet werden kann.
<ion-toggle> ist ein Knopf, der durch Drücken oder Streichen ein- oder ausgeschaltet werden kann.
<ion-checkbox> kann verwendet werden, um den Benutzer wissen zu lassen, dass es notwendig ist, eine binäre Entscheidung zu treffen.
Schritt 4: Ausführen Ihrer mit Ionic entwickelten
ionic serve [options]
Schritt 5: Bereitstellen auf iOS und Android
Cordova installieren:
npm install -g cordova
Kurze Auffrischung: Was ist Cordova? & Warum benutzt man es?
“Cordova verpackt Ihre HTML-/JavaScript-App in einen nativen Container, der auf die Gerätefunktionen mehrerer Plattformen zugreifen kann. Diese Funktionen werden über eine einheitliche JavaScript-API bereitgestellt, sodass Sie problemlos einen Code schreiben können, der auf fast jedes heute auf dem Markt erhältliche Telefon oder Tablet ausgerichtet ist und in deren App-Stores veröffentlicht werden kann.” (Apache Cordova website)
Verwenden Sie Apache Cordova, um:
- eine mobile Anwendung auf mehrere Plattformen zu erweitern, ohne ihre Funktionalitäten doppelt zu implementieren;
- eine Webanwendung zu implementieren, die zur Verteilung in verschiedenen Anwendungsportalen gebündelt ist;
- native Anwendungskomponenten mit einem WebView (d. h. einer hybriden Anwendung) zu mischen.
Native Plugins
Für eines unserer Projekte, das Zugriff auf den aktuellen Standort des Geräts benötigte, haben wir das Geolocation-Plugin verwendet. Der Zugriff auf den Standort (oder andere Funktionen) des Geräts hängt von seiner Plattform ab. Der Platform-Dienst kann verwendet werden, um Informationen über Ihr aktuelles Gerät zu erhalten. Sobald die Geräteplattform eingestellt ist, rufen Sie eine Funktion auf, um auf den Standort zuzugreifen.



Schritt 6: Ionic-App auf mobilen Geräten erstellen
Building Ionic Project
Führen Sie Folgendes aus, um einen Live-Reload-Server zu starten, die App zu erstellen und bereitzustellen:
ionic cordova build <platform> [options]
ionic cordova build android ionic cordova build ios
Laufendes Ionic-Projekt
Mit cordova build können Sie Ihre App kompilieren und vorbereiten. Schließlich wird das native Dienstprogramm verwendet, um Ihre App auf einem Gerät auszuführen.
ionic cordova run [<platform>] [options]
Schritt 7: Debugging
Android-Anwendung
Chrome unterstützt Web-Entwickler-Tools für Android-Simulatoren und -Geräte. Gehen Sie in Chrome auf chrome://inspect, während der Simulator läuft oder ein Gerät an den Computer angeschlossen ist, und überprüfen Sie die Anwendung, die debuggt werden muss.
iOS-Anwendung
Safari bietet Web Inspector-Unterstützung für iOS-Simulatoren und -Geräte. Öffnen Sie das Menü „Develop“, wählen Sie den Simulator oder das Gerät und dann die Ionic-App, um den Web-Inspektor zu öffnen.
Wenn das Menü „Develop“ ausgeblendet ist, aktivieren Sie es in Safari » Preferences » Advanced » Show Develop menu in der Menüleiste.
Wenn die Anwendung nicht aufgelistet ist, muss der Web Inspector möglicherweise auf dem Gerät unter Settings » Safari » Advanced » Web Inspector aktiviert werden.
Die Nachteile von Ionic
Außerdem lassen sich die nativen Funktionalitäten nur schwer miteinander kombinieren. Es kann Plugin-Kompatibilitätsprobleme geben, d. h. Fehler, die schwer zu beheben und zu lösen sein können.
Schließlich sind Hybridanwendungen tendenziell langsamer als native. Da sich die mobilen Technologien verbessern, ist dies jedoch kein dauerhaftes Problem.
__
__
Benutzen *Sie* Ionic? Wie & für welche Anwendungsfälle? Lassen Sie es uns wissen!
